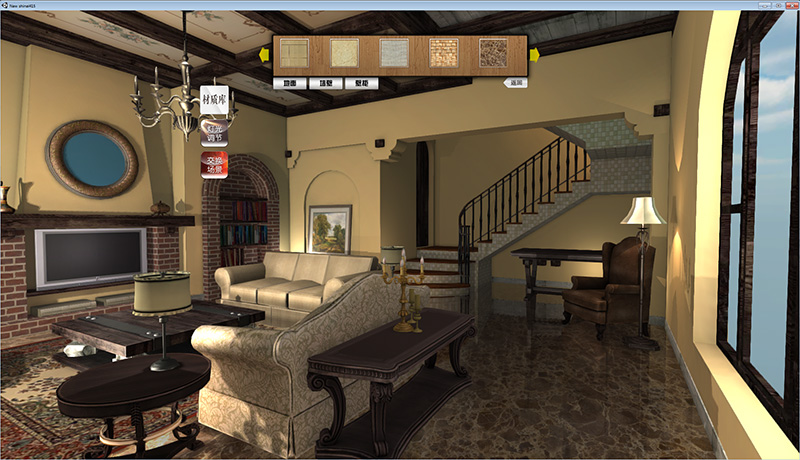
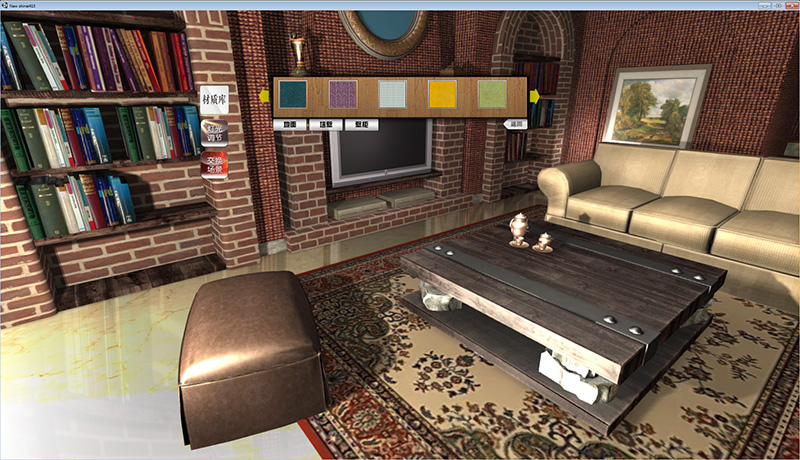
新疆文艺中心3D虚拟VR演示




源码:简单,引入three,引入3d
实现:2:1的全景在PC端,可以预览,左右上下 鼠标移动
优点:aaaaa,我说不出口
缺点:PC端不能放大缩小,图片需要裁剪六张,移动端,不能放大缩小,更加糟糕的是渲染滴很差,截图为证,手机也是如此(此方案 凉凉 不符合需求)
大哥,就这样跪了吗?我没有深入的研究重庆vr制作公司的three,可能他的强大我没有用上吧
刚开始我用的是,node+three 竟然没有 CSS3DRenderer 安装包 ,只有2D的 并且引用three 也是报各种错误
放一个我引入成功的示范:import * as THREE from "three";
官方实例的静态页面,跟官方一个效果,但是不是我想要的;我不想切六张图,还有渲染也不好,图中出现黑色这是我们老板打死也不能接受的。是我没有深入了解
本例子,不接受反驳,有能力的自己去研究。反正我是没有这个本事
第二种方案:aframe
源码:真是太简单了,引入aframe 框架, <a-sky></a-sky>
实现:2:1的全景在PC端,可以预览,左右上下 鼠标移动,还支持VR模式,
优点:简单方便,一顿操作猛于虎
缺点:PC端不能放大缩小,移动端只能左右移动,不能放大缩小,不能上下滑动(此方案 凉凉 不符合需求)
看到这里是不是很绝望,反正我是的(引入jQuery 代码都不想放出来了 你们自己找吧,无非就是引用插件 引用图片)
希望大家可以找到符合你们重庆全景制作的需求的插件吧
江湖再见
第四种方案:pannellum(宛如我的救星,是国外的一个框架)
源码:引用同样是so easy!
实现:2:1的全景在PC端,可以预览,左右上下鼠标移动,能够放大缩小,移动端也完美具备这些需求,完全符合我的需求,跪谢
优点:简单方便,一顿操作猛于虎
缺点:由于webGL的限制,图片宽度最大限制是4086,图片由于灯光有点失真,更加悲剧的是放大的时候,有锯齿(图片裁剪算法问题)
这都差不多了,但是新的问题好像很难啊
用了很渣的英文问了作者,重庆虚拟现实告知是图片裁剪算法问题
厚着脸皮要后端小哥哥,用bicubic和 Lanczos 帮我裁剪图片
然而事实,在移动端有锯齿,特别的失真(哇的哭了,老板然后各种发移动端别人做的没有锯齿的网页版全景图)
这一刻,我真的绝望了

上一篇:VISTA汽车全景VR视频
下一篇:悦湖美郡VR售楼系统


